Wie erkennen blinde Menschen Bilder
Digitale Barrierefreiheit
Alternativtexte machen Bilder im Web für Blinde erfahrbar. Aber wie bekomme ich sie auf die Website? Und wie schreibt man Alternativtexte richtig?
In den Anfängen des Internets waren Webseiten vollkommen barrierefrei. Sie basieren nämlich nur auf Text. Heute sehen Webseiten ganz anders aus. Bilder spielen dabei eine zentrale Rolle – sie machen die Seiten lebendiger und verdeutlichen Inhalte.
Aber genau hier ist das Problem: Wie soll ein blinder Mensch Informationen wahrnehmen, die über Bilder vermittelt werden?

Sobald man sich mit dem Thema Zugänglichkeit zu Informationen im digitalen Raum beschäftigt, stellt man fest, dass Blindheit die Einschränkung mit den höchsten Anforderungen an Barrierefreiheit ist. Fast alle Anwendungen an Endgeräten wie Computern oder Smartphones basieren nämlich auf einer visuellen Darstellung und Bedienung. Als sehender Mensch navigiert man ohne Probleme durch eine Webseite. Blinde Menschen stoßen hier aber immer wieder an Grenzen.
Blinde hören sich Webseiten an
Die Lösung für blinde Menschen sind spezielle Programme, die Informationen auslesen und in Ton wiedergegeben können. Die sogenannten Screenreader ziehen Informationen aus dem Code der Webseiten und geben diesen durch eine Audioausgabe wieder. Am einfachsten ist dies natürlich mit Text, der vorgelesen wird.
Screenreader können aber noch mehr: sie unterscheiden zwischen Überschriften und Textpassagen, klickbaren Elementen und vielen weiteren Eigenschaften. Und sie lesen Bilder vor, die vom Redakteur zuvor beschrieben wurden.
Alternativtexte machen Bilder wahrnehmbar
Aber wie beschreibt man nun Bilder, um sie für Blinde zugänglich zu machen? Die Lösung sind die sogenannten Alternativtexte. Sie beschreiben das Bild im Hintergrund.
Das Einfügen von Alternativtexten hat zwei Komponenten – eine technische und eine menschliche. Fangen wir mit der menschlichen an:
Es erfordert einiges an Überlegungen von den Redakteuren, sich in blinde Menschen hineinzuversetzen. Man muss entscheiden, ob das Bild einen zusätzlichen Informationsgehalt zum Text liefert oder nicht.
Falls das Bild keine zusätzlichen Informationen liefert, handelt es sich um ein sogenanntes dekoratives Bild. Dann ist es einfach: man weist dem Bild einen leeren Alternativtext zu. Der Screenreader überspringt alle im Hintergrund hinterlegten Informationen und liest direkt weiter.
Nun aber zur zweiten Möglichkeit: das Bild trägt entscheidende Informationen zum Verständnis der Inhalte. Es handelt sich folglich um eine informative Grafik. Dann sollte man diese Informationen so genau wie möglich wiedergeben – man muss das Bild also beschreiben. Hierbei gilt die wichtige Regel: so kurz wie möglich, so lange wie nötig.
Aber machen wir es anhand eines Beispiels konkret:
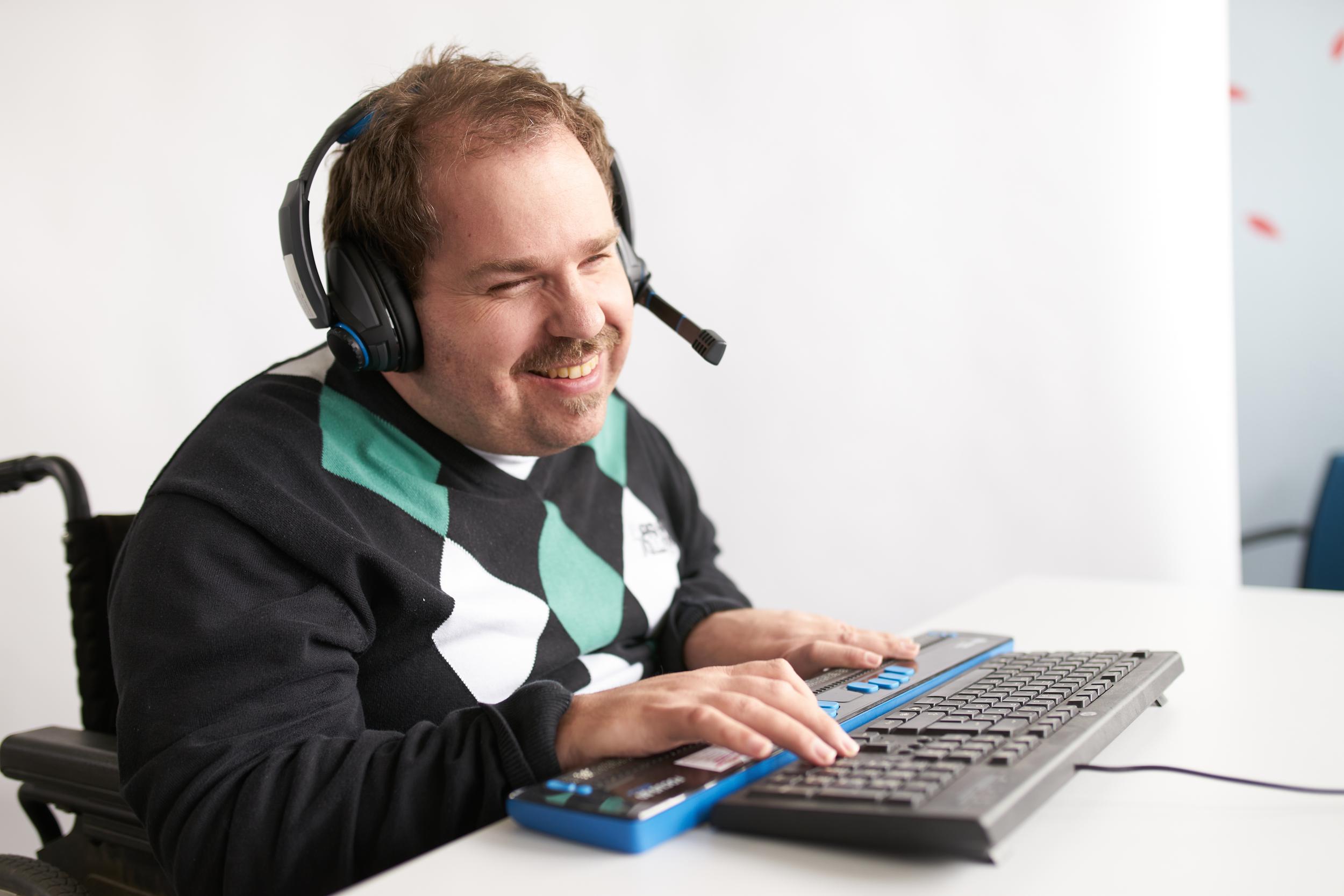
Wir sehen das Bild eines blinden Menschen, der an einem Computer arbeitet.
Der Alternativtext sollte daher folgendermaßen lauten:
Blinder Mann arbeitet mit einer Spezialtastatur mit Braillezeile und einem Headset am Computer.
Eingabe der Alternativtexte über das Content Management System:
Nun zur technischen Komponente: zwar könnte man den Alternativtext direkt in den HTML Code integrieren. Dies ist aber unpraktisch, zeitaufwendig und erfordert einige Kenntnisse. In den meisten, modernen Content Management Systemen (CMS) ist es aber vorgesehen, Alternativtexte einfach und benutzerfreundlich zu hinterlegen. Dazu verwendet man entweder die vorgesehene Funktion im Editor oder entsprechende Möglichkeiten in der Mediensammlung.
Im Beispielbild (rechts) sehen wir einen Screenshot aus dem Editor des Content Management Systems WordPress mit der Eingabe für den Alternativtext.
Screenshot aus WordPress Editor mit der Sektion einer alternativ Texteingabe. Dort steht der Inhalt des beschriebenen Bildes sowie der Hinweis, dass man das Bild entweder beschreiben soll oder wenn es sich um ein dekoratives Bild handelt, dass das Bild leer gelassen werden soll.
Weitere grafische Elemente
Neben den informativen Bildern gibt es auch noch dekorative Bilder, funktionale Bilder und Schriftgrafiken.
Dekorative Bilder haben keinen inhaltlichen Bezug zum umliegenden Text. Sie können beispielsweise nur aus einer Farbe bestehen und müssen daher nicht beschrieben werden. Das Alt-Attribut sollte somit leer bleiben.
Funktionale Bilder stehen für eine Funktion der abgebildeten Grafiken. Ein gutes Beispiel dafür ist der Play-Button eines Videoplayer. Dieser sollte im Alternativtext beschrieben werden. Man könnte also im Alternativtext “Video wiedergeben“ schreiben.
Schriftgrafiken enthalten Text, sind Bilder auf denen Text steht. Generell sollte dies vermieden werden. Falls es doch mal verwendet wird, sollte der Inhalt des Textes im Alternativtext entsprechend beschrieben werden.
Merkblatt Alternativtexte
Wenn Sie wissen wollen, wie genau Alternativtexte geschrieben werden und worauf sonst noch zu achten ist, laden Sie sich unser Merkblatt runter.
Download Merkblatt Alternativtexte
Autorin: Stiftung Pfennigparade



Die Kommentarfunktion ist für diesen Artikel deaktiviert.